2013年 新しい年が 穏やかで幸多い1年になりますように…

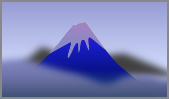
見る場所によって 形が変わる富士山、年初めに富士山を描いてみましょう。
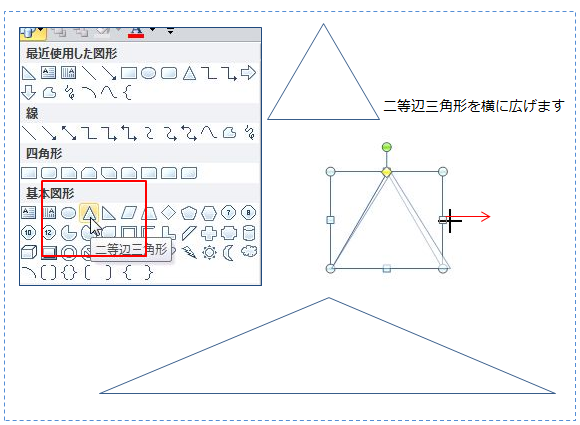
1)三角形からなだらかな 山の形へ。
「二等辺三角形」の幅を広げます。

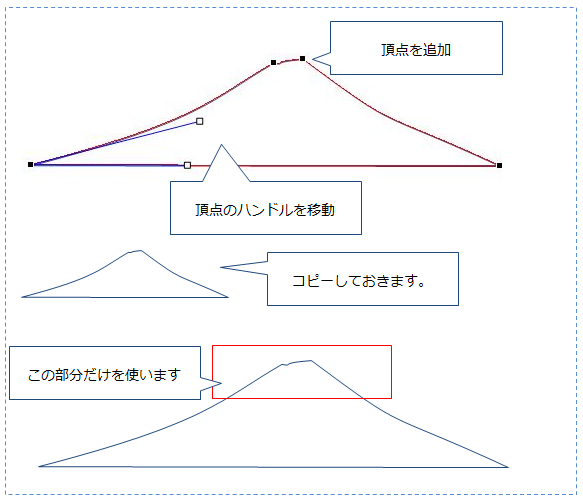
「頂点の編集」から山頂に「頂点を追加」し、すそ野は 少しなだらかになるように頂点の四角いハンドルを 少し中に入れます。

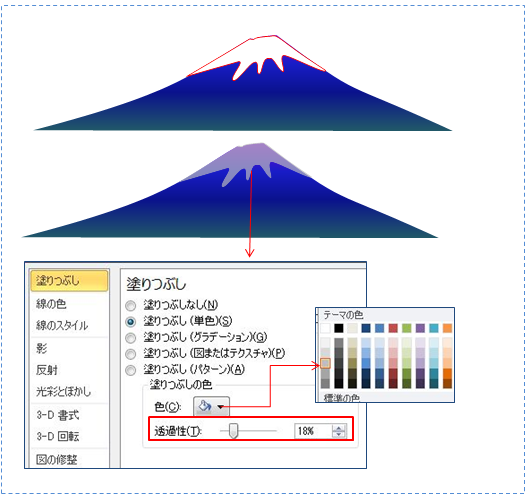
2)山頂の雪
湖に写る逆さ富士 も後で描きますので 1)の三角形を2個、コピーしておきます。
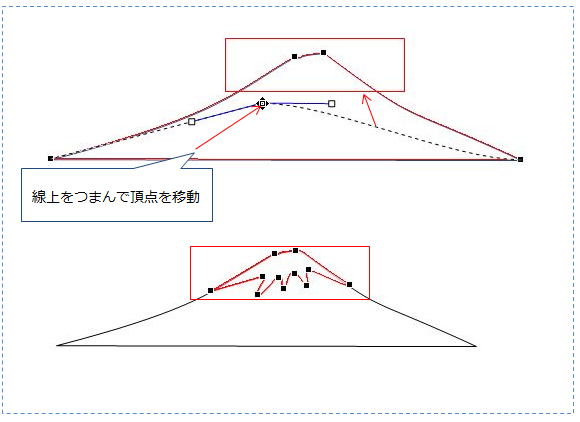
もとの図形にコピーしたものを重ね、三角形の底辺の線上をドラッグして 「山頂部分」を描きます。
頂点の四角いポイントを 移動させながら形作っていきましょう。

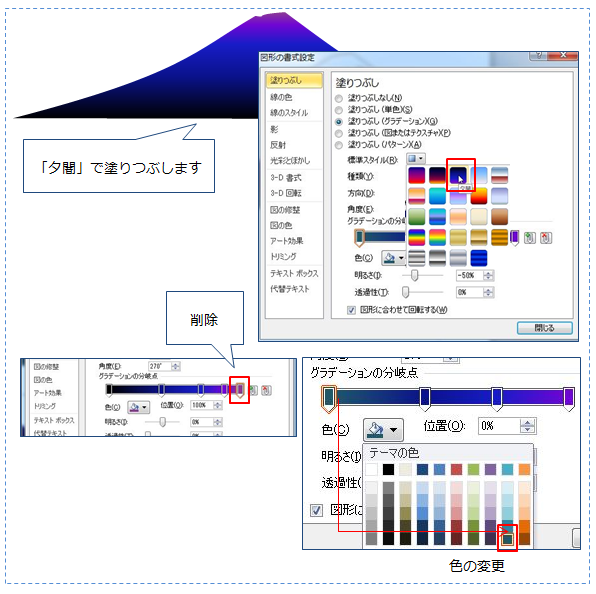
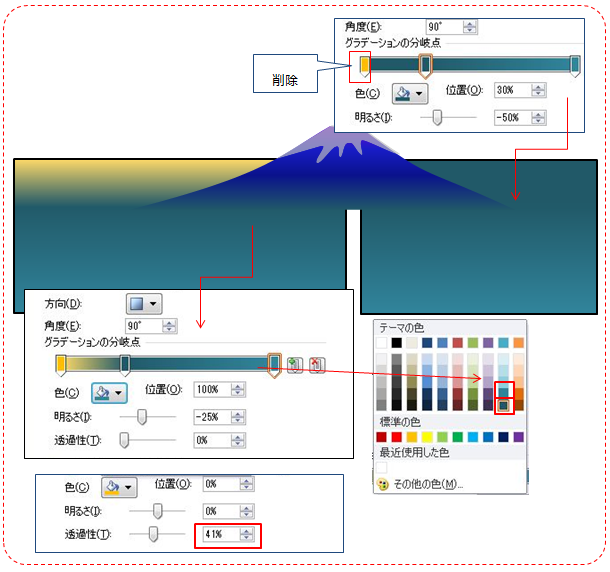
3)「塗りつぶしの色」を付けます。
グラデーションは最初に「夕闇」で塗りつぶし 色合いを見ながらつけていきます。

山頂の雪の部分は 「薄いグレー:透過」を付けました。

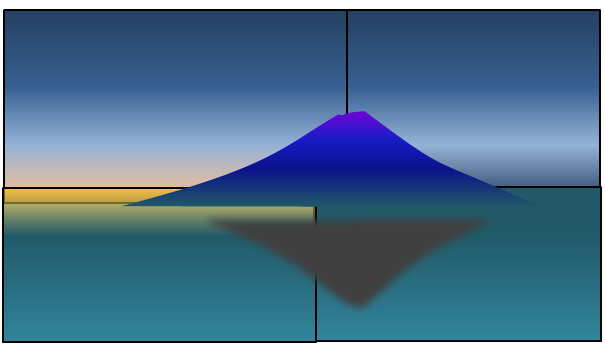
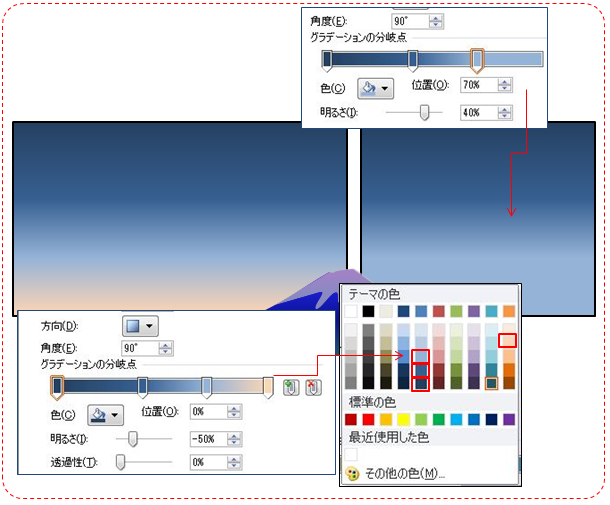
4) 「背景」
上半分は 太陽を左に描きます。右側は 左のグラデーションから明るい部分を削除してあります。…①
同様に下半分も 右側半分は 黄色のグラデーション部分を削除しておきます。…②

①上半分は 四角形をグラデーションで塗りつぶし、それを右にもコピーしておきます。
右側のコピーした四角形は 薄いオレンジ部分を削除してあります。

②背景の下の部分も 同様にグラデーションをつけ(黄色の部分だけ透過をつけてあります) 右側の四角形は黄色の部分を削除してあります。

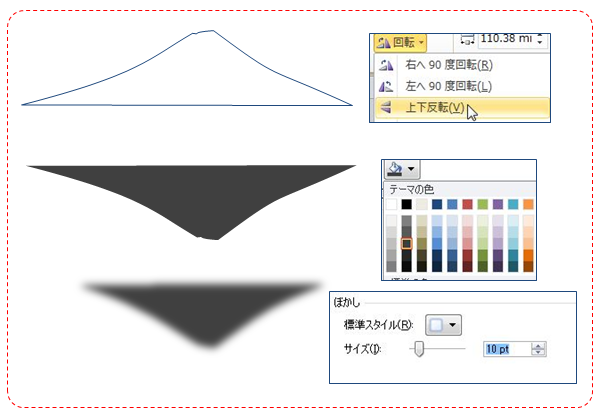
5) 逆さ富士は コピーしてあったものを「上下反転」色を付け ぼかしを付けました。

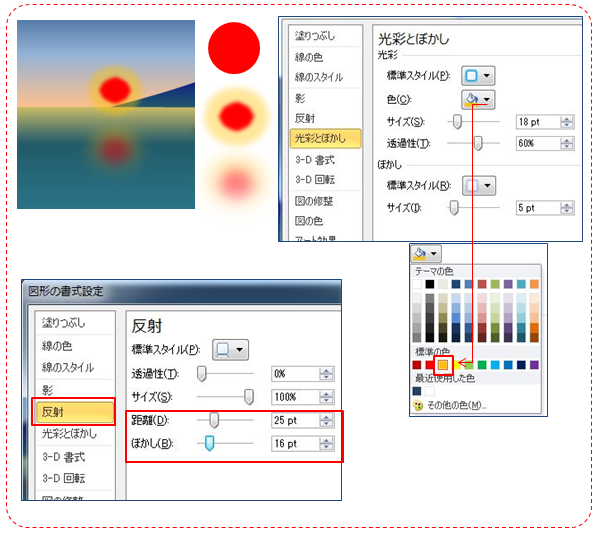
6)太陽
赤く塗りつぶした楕円にオレンジで「光彩」「ぼかし」をつけて日の出を描きます。
それに「反射」をつけておきましょう。
「ぼかし」「反射」の数値は 描く大きさや描く場所によって違ってきます。


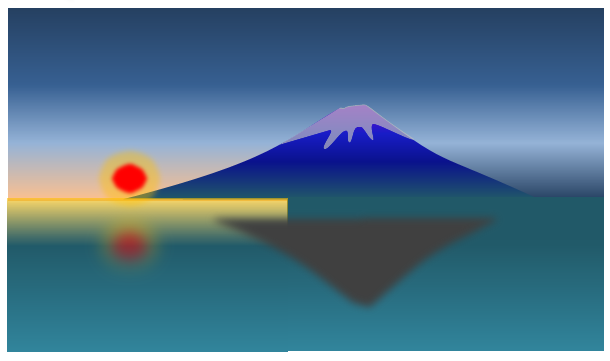
7)仕上げ
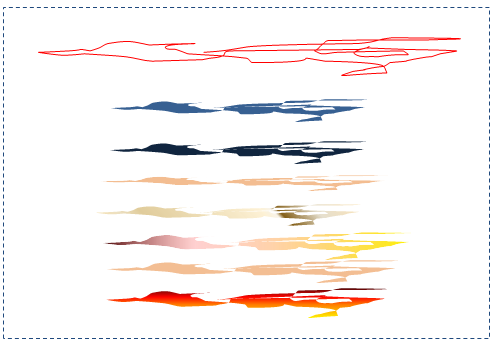
富士山と湖との境目は 「フリーハンド」で描いたもので埋めていきます。
「フリーハンド」で 横に長く左右にマウスを動かしながら元に戻ります。
どのような形にしようか など考えないで行ったり来たりしながらマウスを動かして描いています。
いろいろな色に塗りつぶしていますが 背景と富士山 湖の上に配置しながら色を決め、ぼかしをかけ コピーして増やしたり縮小したりしてみました。


山頂の雪の部分は ぼかしを入れてみましたが、雪の部分はもっと下まで伸ばした方がいいみたいですね。

ことしも どうぞよろしくお願いいたします。
Word2010で作成
印刷される場合は、以下の文言を含めてお使いください。
(C) いちえ会・Dai
この内容は、いちえ会サイト内「Officeで描画」からの転載です。
https://www.ichiekai.net/a-studio/


dai先生
フリーハンドの使い方、とても新鮮です。
油絵のようです。
いつかこのような使い方を取り入れた絵を
描けるようになれるのを夢に見て楽しみます。
malouさん~
私もほとんどフリーハンドは使わないのですよ。
山と湖の境目を目だたせないようにしたのでが 四角形や丸のぼかしでも
いいかもしれませんね。
湖や海など 塗りつぶしの色の上から重ねると深い色合いが
楽しめるのではないかと思います。
ただ 最初から形を考えてドラッグしてきちんと描くより不自然な形になる方が
交差した部分の色が出るのであまり考えないでマウスを動かすのがコツかもしれません。
それを縮小したり拡大するだけで意図としない塗りつぶし効果が出るでしょうから…
花や景色を描いたものに部分的に適用してもいいでしょうね。
今年も 講座ではよろしくお願いします~(*^_^*)