フリーフォームで描くカーネーション
図形(カーネーション)を描く前に 「挿入」「図形」の中の 「フリーフォーム」で線を引いてみましょう。
階段など 直線的な図形を描くのに便利な機能です。
「フリーフォーム」をクリックして選択します
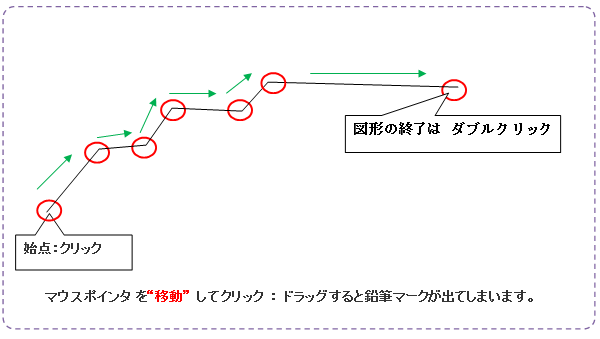
描き始めは「クリック」して マウス(ポインタ)を上に持っていき曲げたい場所で「クリック」していきます。
最後は ダブルクリックで閉じましょう。


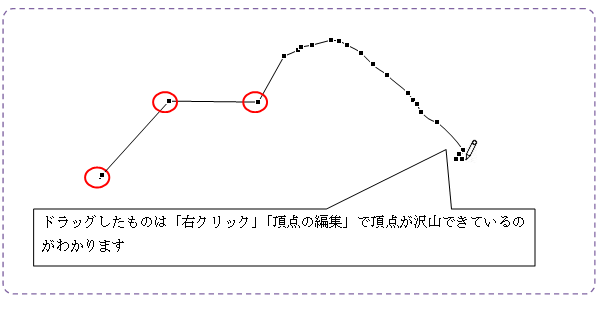
「フリーフォーム」を「ドラッグ」して 自由な線が描けますので部分的に色の変化などをつけたい時など 細かい編集をする時には便利でしょう。今回は 「クリック」のみの練習です。
![]()

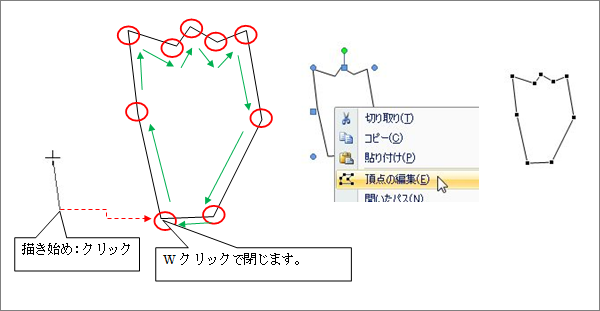
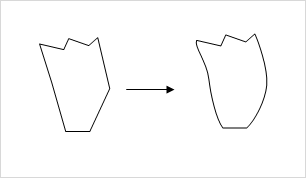
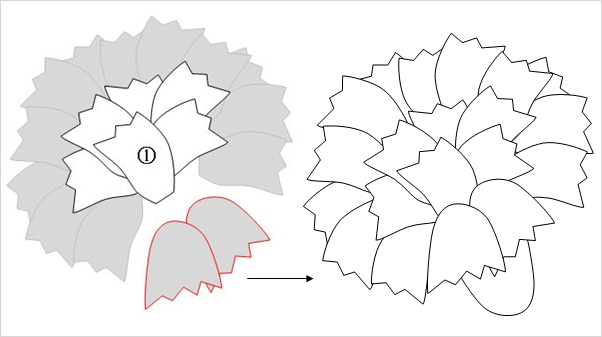
実際に カーネーションの花びら1枚を描いていきますが 「フリーフォーム」は「線」ですので必ず「始点」に戻り 「面」にしておきます。
クリックする場所が少しずれてしまっても 「頂点の編集」で直せますので 続けて終わりまで描いてしまいましょう。書き終わりは 始点をクリックして面にします。

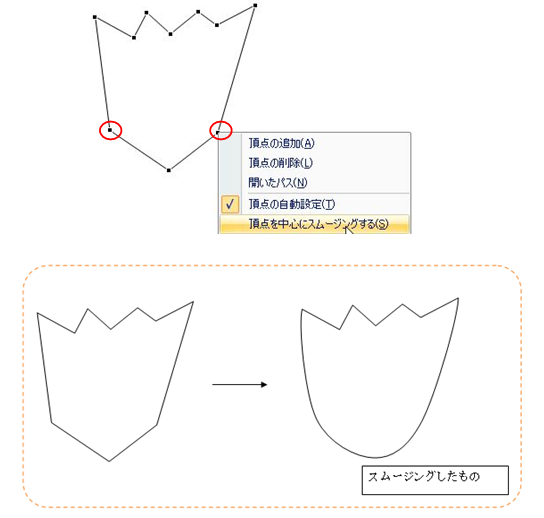
図形の中で「右クリック」から 「頂点の編集」をクリックして 頂点を出します。
曲線にしたい頂点の上で「右クリック」、「頂点を中心にスムージングする」をクリックします。
 花びら ① が出来ました。
花びら ① が出来ました。

![]()
同様に もう1枚、「フリーフォーム」で描き、「頂点を中心にスムージングする」をクリックしておきます。花 ②

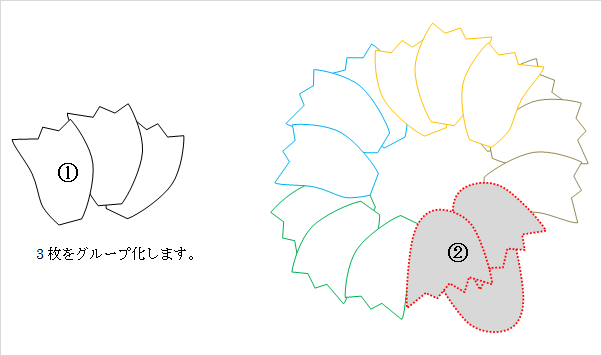
花 ① 3枚を並べて「グループ化」しておきます。4組を円形に並べます。

真ん中の花びらは①を 6~7枚重ねて描きます。
② を2~3枚描き最前面に配置します。
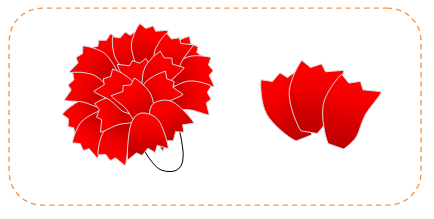
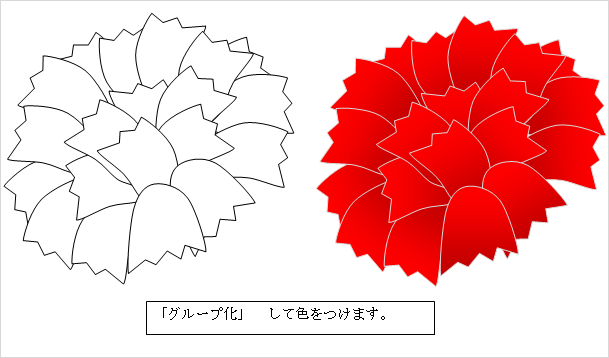
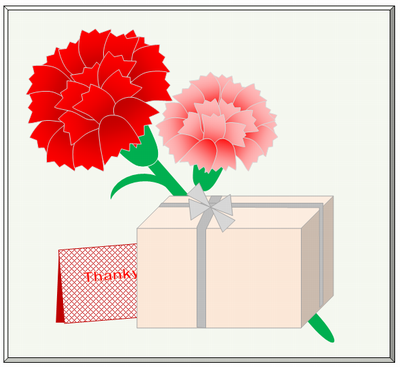
 花 が出来上がりました。
花 が出来上がりました。

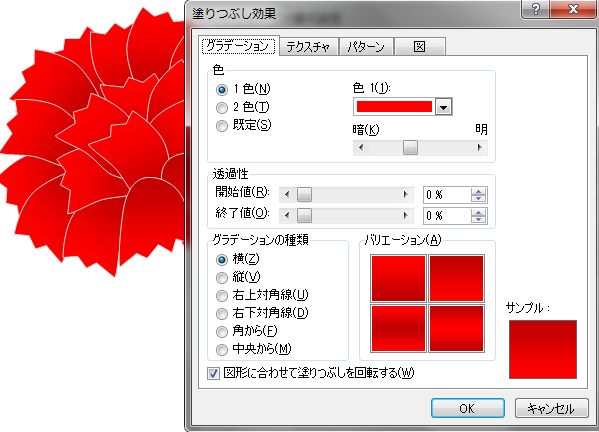
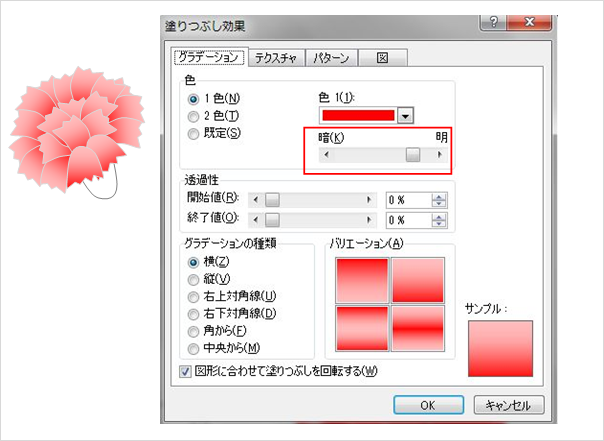
任意の色で塗りつぶしましょう 。

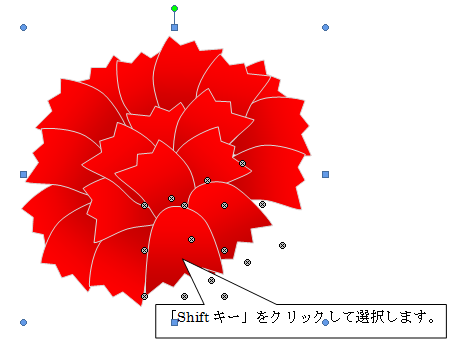
部分的に色を変える時は グループ化してある花をクリック、色を変更したい花びらをクリックして選択します。(二重丸が出ます)Shift キーを押しながらクリックすると 複数の花びらを選択出来ます。

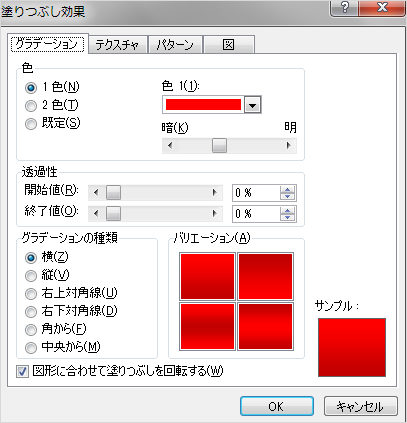
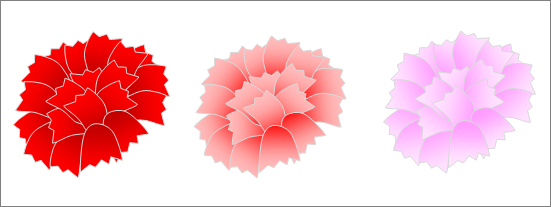
「グラデーション」の バリエーションを変えてみました。


好きな色をつけてみましょう。

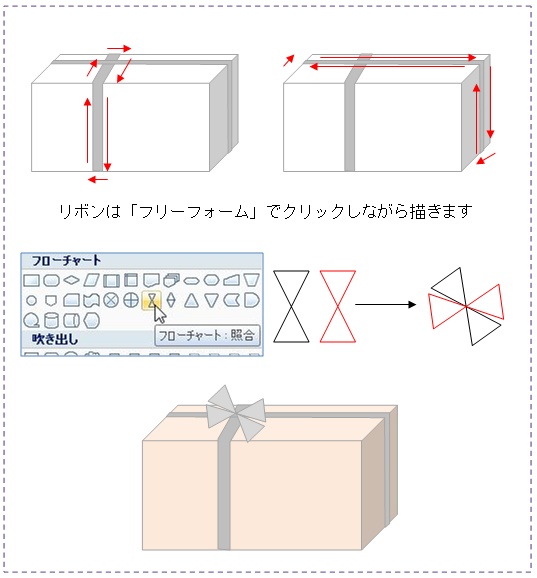
プレゼントBox は「基本図形」の直方体に リボンを描きました。
曲げたいところで「クリック」して2本のリボンを描きます。色は好きな色をつけましょう。

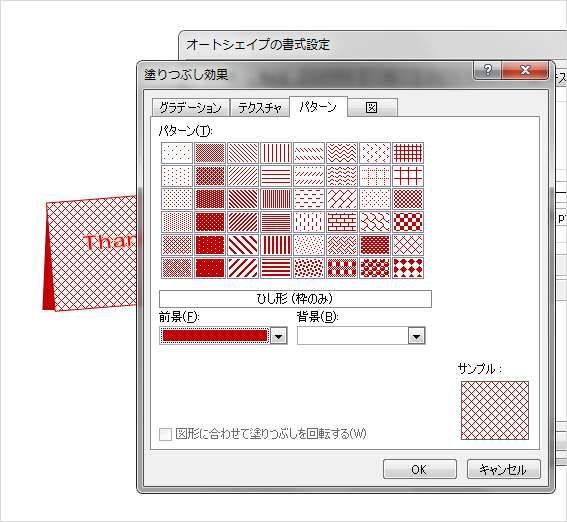
「カード」は「塗りつぶし効果」から「パターン」ひし形 を使いました。

Word で描いたものを画像に貼り付ける方法はいろいろありますが Jtrim で「コピー、貼り付け」で画像化できますが 「パターン」で部分的に描いたものが 塗りつぶしの色1色 だけになってしまう場合があります。「パターン」で色をつけた時は「イメージ」「画面キャプチャー」で 必要な部分をキャプチャーした方がきれいに出ます。
![]()

![]()
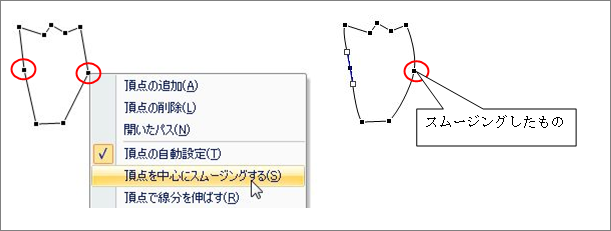
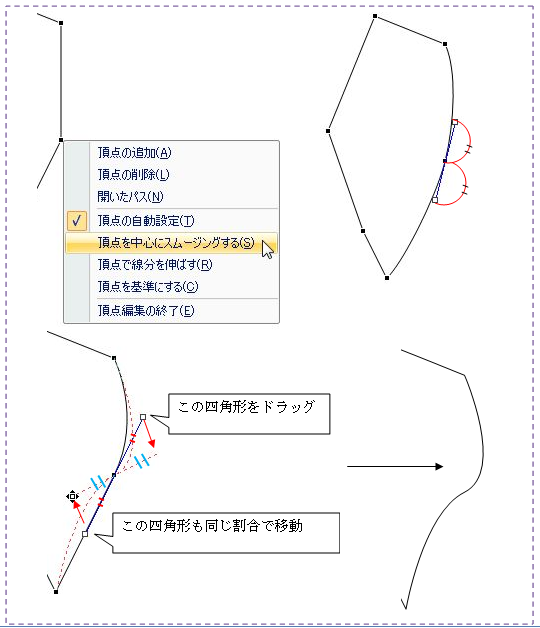
「頂点の編集」から
「頂点を中心にスムージングする」
□のコントロールポイントをドラッグすると 頂点を軸に相対的に曲線が変化します。

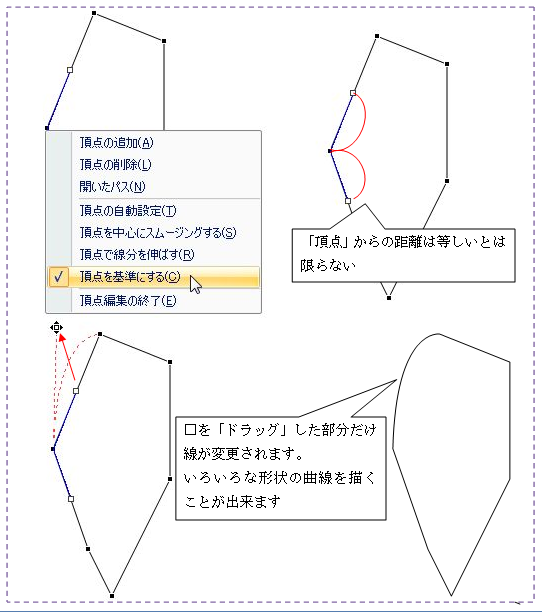
「頂点を基準にする」
頂点から ポイントをドラッグすることによりより違う曲線が描かれます。

「頂点の編集」を使って いろいろなカーネーションを描いてみましょう。
 Word2007で作成。
Word2007で作成。
最近のコメント